
Github Profile Finder
Built using React, Actions & Reducers, TailwindCSS, and DaisyUI. With its clean and minimalist design, the application allows users to easily search and view the GitHub profiles of other users.
The GitHub profile finder application is a web-based platform built using React, TailwindCSS, and DaisyUI. With its clean and minimalist design, the application allows users to easily search and view the GitHub profiles of other users.
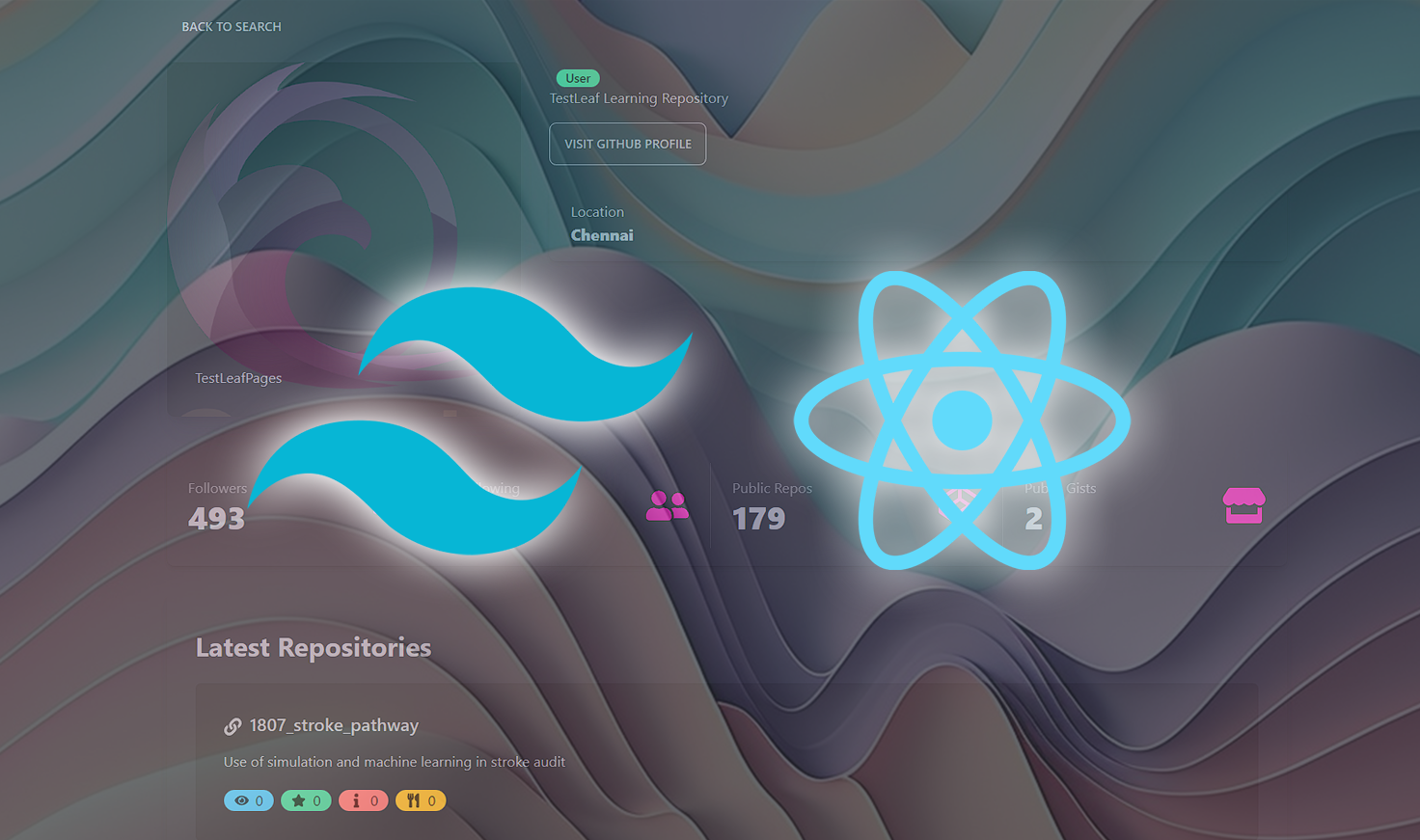
One of the key features of the application is its ability to display user information such as location, followers, gists, latest repositories, public repos, and profile image. This information is retrieved from the GitHub API, making it easy for users to quickly find the information they need without having to navigate through the GitHub website.
The application’s use of TailwindCSS and DaisyUI provides a modern and responsive user interface. These CSS frameworks allow for quick and easy styling of components, making it easy for developers to create a consistent and professional-looking design.
In addition to its core features, the GitHub profile finder application also allows users to search for GitHub profiles by entering a username into the search bar. The search function retrieves the user’s profile information and displays it on the screen. This makes it easy for users to find and view the profiles of other users, without having to leave the application.
The application also uses React actions and reducers, which are used to manage the state of the search feature. When a user enters a search term, an action is dispatched to the reducer to update the state of the application with the search term. The reducer then updates the state of the application to trigger a new API call to retrieve the user’s profile information.
By using actions and reducers, the application is able to efficiently manage its state and respond to user input in a timely manner. This provides a seamless and responsive user experience that makes it easy for users to search for and view GitHub profiles.
Libraries used
- React JS
- Tailwind CSS
- Daisy UI